2012年4月22日 星期日
可笑的12年國教
我是百分之百反對12年國教的一群人...12年國教這種去菁英化的行為...非常鄉愿愚蠢
我不是菁英的那群 可是我相信 社會是需要菁英的存在
我不是菁英 但是我相信 因材施教...因材施教並不是 把一堆程度亂七八糟的學生混在一起 要老師 根據個別學生程度教學...一個老師要對應幾百個學生 這是根本不可能的事情 藉由考試分出程度 根據程度 分班分校...這樣才能讓學生得到屬於他程度的教學
還是該 分成 資優班 普通班 跟 資源班....這樣不就走國中的分班回頭路
說要多元學習...面對現實吧...除了讀書以外的多數學習 都是要錢的!!你要窮人家買鋼琴?小提琴 學芭蕾舞?給家庭不富裕的人一個可以多種管道升學的假象...然後等到他們面對現實後 才發現考試讀書才是真的...可是到那時候 就算你讀的好 也要抽籤分發...(幹你娘 這哪招阿)
教改到現在 小孩只變得越來越蠢 越來越沒抗壓性 遇到問題只會抱怨 不懂去找解決問題的方法 反正老爸老媽都會幫你們解決 說不應該給小孩壓力...每天考試這種不危及到飯碗的壓力都承受不了了...出社會的影響你每頓飯的工作壓力 承受的了嘛?
我已經預見台灣未來可悲的教育走向...12年國教一段時間後...會發現 私立的菁英高中冒出頭來....手頭有點錢的家長就會搶破頭的把小孩送進私立菁英高中 更有錢的菁英家長就會送出國讀國外的菁英學校...沒錢的菁英呢?玩泥巴吧...
在台灣的教育裡 可笑的是 不是學生決定自己的求學路程....學生不喜歡讀書 沒辦法靠自己的自由意志讀 五專 四技二專之類的技職學校...高中都不用考了...哪個家長會願意自己小孩被貼上不愛讀書所以去考技職的標籤...誰都想自己的小孩看起來會讀書要學生考大學
不會讀書難道是錯嘛? 不會讀書根本沒錯 會讀書的小孩不見得是好人 不會讀書的小孩也可以是好人有成就的人....
高中不會教你糕點怎麼烤 不會教你汽車怎麼修....多少父母會對兒子說...既然你不想讀書 就不要去抽籤高中吧 技職學校也不錯...大多數的父母應該會說 大學這麼多 好歹讀一個回來吧
考高中 是給父母面對現實的機會
假象的公平....不如讓大眾知道不公平的事實...企圖去明星學校 去菁英化 自以為是的學者...真的都很鄉愿很愚蠢...
世界還是需要菁英的存在...他們需要幫我們搞懂他媽的難懂的幾何代數...還要幫我們實驗那些小到哭杯看不見的化學分子結構...還要幫我們急救診療複雜到不行的身體....這些都是菁英....這些都是一般人無法做到的....
面對現實吧....這社會還是需要菁英...雖然近幾年來菁英搞爛的我們台灣許多大大小小的地方....有人貪汙有人偷機有人詐術....台灣的教育走過了這麼多年...缺少的絕對不是去菁英化 人人平等的假象....而是對小孩教導的道德良知....道德良知才是台灣教育真正該去注意檢討的方向....
2011年10月4日 星期二
Tips, Tricks and Tools You Will Need to Start Using HTML5 Today
Introduction
HTML5 has been a really hot topic in web development. With the support of most modern browsers available (Safari, chrome, firefox, IE10 and mobile devices), even though the specification has not fully completed yet, but many people have already adopted it as the main technology for all the web development projects. Online giant websites such as Google, facebook, twitter and youtube, they are all built in HTML5!
For me, the most exciting features of HTML5 are the canvas and the robust form capabilities. Canvas experiment can be seen all over the places (not IE, better with Chrome) but for the form elements, they aren't well supported yet. However, as a late adopter, I can see now is the time to pick up HTML5 and start to update myself with the latest implementation of the specifications.
So, I made this post, for myself as a research and for you all who want to learn it as well. I will make a second series about HTML5 next week about references and tutorials. Stay tuned!
HTML5 Support Charts
Before you start, you might want to know the supported feature by most modern browser as well as mobile platform too.
Enable HTML5 tags!
Older version of IE can't recognise the new html elements. However, they are already a few of javascript or css solution to fix that weakness.
- HTML5Shiv: This script makes IE to recognise and style the HTML5 elements.
- HTML5 Enabler: Similar to HTML5Shiv, HTML5 Enabler gets IE to acknowledge the new elements in HTML5.
- Modernizr: Modernrizr allows us to take the advantage of the new capabilities of HTML5 and CSS3.
- HTML5 Reset: This one is something different from the rest. It comes with folder structure and files ready for you to start a new project. For HTML5 and CSS3 support, it uses modernizr.
Javascript Plugins
I have found a range of javascript plugins to compensate the support of HTML5 on some browsers.
- VideoJS
 HTML5 Video player. You get consistent look between browsers. WIth forced fallback to flash features, it will work in all browsers including IE6 and mobile devices.
HTML5 Video player. You get consistent look between browsers. WIth forced fallback to flash features, it will work in all browsers including IE6 and mobile devices. - AudioJS
 HTML Audio player. audio.js uses html5 audio element and it has the same main features like VideoJS - consistent layout and fallback to flash if HTML5 is not supported.
HTML Audio player. audio.js uses html5 audio element and it has the same main features like VideoJS - consistent layout and fallback to flash if HTML5 is not supported. - HTML5Widget
 Implements a subset of the HTML5 Forms module, including calendars, colour swatches, sliding widgets, client side validation and more.
Implements a subset of the HTML5 Forms module, including calendars, colour swatches, sliding widgets, client side validation and more. - Webforms2
 HTMl5 Form Attribute support eg pattern, required, autofocus.
HTMl5 Form Attribute support eg pattern, required, autofocus. - LimeJS
 LimeJS is a HTML5 game framework for building fast, native-experience games for all modern touchscreens and desktop browsers.
LimeJS is a HTML5 game framework for building fast, native-experience games for all modern touchscreens and desktop browsers. - FlexieJS
 Not really about HTML5, it's the support for the awesome CSS3 Flexible Box Model.
Not really about HTML5, it's the support for the awesome CSS3 Flexible Box Model.
Online Tools
Also, there are a few HTML5 tools available online to speed up the pace to develop HTML5 websites. I have found a few HTMl5 cheatsheet and online reference as well.
- HTML5 Boilerplate
 HTML5 Boilerplate is the professional badass's base HTML/CSS/JS template for a fast, robust and future-proof site. You get the best of the best practices baked in: cross-browser normalization, performance optimizations, even optional features like cross-domain Ajax and Flash.
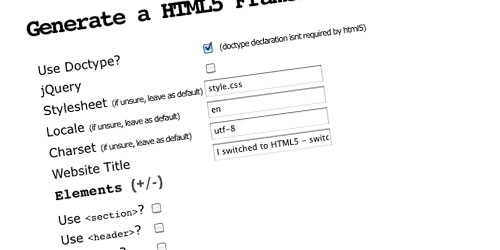
HTML5 Boilerplate is the professional badass's base HTML/CSS/JS template for a fast, robust and future-proof site. You get the best of the best practices baked in: cross-browser normalization, performance optimizations, even optional features like cross-domain Ajax and Flash. - Switch to HTML5
 Useful online tool that generates the HTML5 document structure according to your preference.
Useful online tool that generates the HTML5 document structure according to your preference. - Initializr
 Initializr is an HTML5 templates generator to help you getting started with an HTML5 project. It is built on HTML5 Boilerplate above.
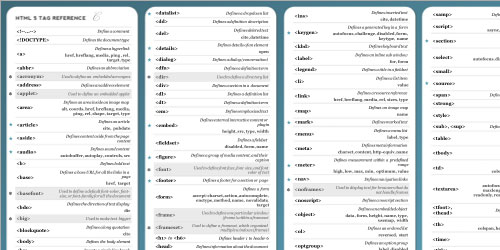
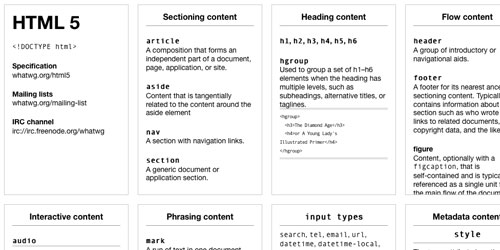
Initializr is an HTML5 templates generator to help you getting started with an HTML5 project. It is built on HTML5 Boilerplate above. - HTML5 Visual Cheatsheet

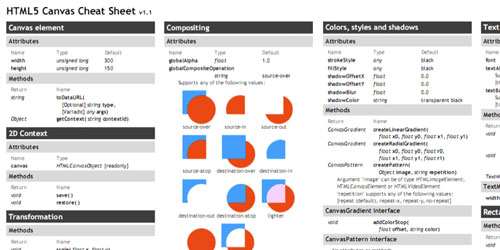
- HTML5 Canvas Cheatsheet

- HTML5 PocketBook

One More Thing...
You can keep track of HTML5 update via this link
And, HTML5 websites inspiration. This HTML gallery consists all the websites made with HTML5.
Next week, we will be talking about HTML5 tutorials and references online. Stay tuned!
jQuery plugin 大集合
jQuery plugin 大集合
研究了 jQuery ,發現他的 plugin 實在方便,透過幾行簡短的 javascript 便可以做出很好的效果
以下是幾個 jQuery 的 plugin, 節錄自 http://www.wowbox.com.tw/blog/article.asp?id=3250
若需要更新,請自行去此網站取得
最近試用了 jQuery lightBox plugin ,讚!!
jQUploader
Multiple File Upload plugin
jQuery File Style
Styling an input type file
Progress Bar Plugin
Auto Help
Simple jQuery form validation
jQuery XAV - form validations
jQuery AlphaNumeric
Masked Input
TypeWatch Plugin
Text limiter for form fields
Ajax Username Check with jQuery
jQuery controlled dependent (or Cascadign) Select List
Multiple Selects
Select box manipulation
Select Combo Plugin
jQuery - LinkedSelect
Auto-populate multiple select boxes
Choose Plugin (Select Replacement)
jQuery-Form
jLook Nice Forms
jNice
Ping Plugin
Toggle Form Text
ToggleVal
jQuery Field Plugin
jQuery Form’n Field plugin
jQuery Checkbox manipulation
jTagging
jQuery labelcheck
Overlabel
3 state radio buttons
ShiftCheckbox jQuery Plugin
Watermark Input
jQuery Checkbox (checkboxes with imags)
jQuery SpinButton Control
jQuery Ajax Form Builder
jQuery Focus Fields
jQuery Time Entry
jQuery date picker plugin
jQuery Time Picker
Time Picker
ClickPick
TimePicker
Farbtastic jQuery Color Picker Plugin
Color Picker by intelliance.fr
jQuery Star Rater
Content rater with asp.net, ajax and jQuery
Half-Star Rating Plugin
jQuery Autocomplete
jQuery Autocomplete Mod
jQuery Autocomplete by AjaxDaddy
jQuery Autocomplete Plugin with HTML formatting
jQuery Autocompleter
AutoCompleter (Tutorial with PHP&MySQL)
quick Search jQuery Plugin
WYMeditor
jQuery jFrame
Jeditable - edit in place plugin for jQuery
jQuery editable
jQuery Disable Text Select Plugin
Edit in Place with Ajax using jQuery
jQuery Plugin - Another In-Place Editor
TableEditor
tEditable - in place table editing for jQuery
JBEdit - Ajax online Video Editor
jQuery MP3 Plugin
jQuery Media Plugin
jQuery Flash Plugin
Embed QuickTime
SVG Integration
jQuery Multimedia Portfolio
jQuery YouTube Plugin
jQuery lightBox plugin
jQuery Multimedia Portfolio
jQuery Image Strip
jQuery slideViewer
jQuery jqGalScroll 2.0
jQuery - jqGalViewII
jQuery - jqGalViewIII
jQuery Photo Slider
jQuery Thumbs - easily create thumbnails
jQuery jQIR Image Replacement
jCarousel Lite
jQPanView
jCarousel
Interface Imagebox
Image Gallery using jQuery, Interface & Reflactions
simple jQuery Gallery
jQuery Gallery Module
EO Gallery
jQuery ScrollShow
jQuery Cycle Plugin
jQuery Flickr
jQuery Lazy Load Images Plugin
Zoomi - Zoomable Thumbnails
jQuery Crop - crop any image on the fly
Image Reflection
jMaps jQuery Maps Framework
jQmaps
jQuery & Google Maps
jQuery Maps Interface forr Google and Yahoo maps
jQuery J Maps - by Tane Piper
jQuery Chess
Mad Libs Word Game
jQuery Puzzle
jQuery Solar System (not a game but awesome jQuery Stuff)
jQuery ingrid
jQuery Grid Plugin
Table Filter - awesome!
TableEditor
jQuery Tree Tables
Expandable “Detail” Table Rows
Sortable Table ColdFusion Costum Tag with jQuery UI
jQuery Bubble
TableSorter
Scrollable HTML Table
jQuery column Manager Plugin
jQuery tableHover Plugin
jQuery columnHover Plugin
jQuery Grid
TableSorter plugin for jQuery
tEditable - in place table editing for jQuery
jQuery charToTable Plugin
jQuery Grid Column Sizing
jQuery Grid Row Sizing
jQuery Wizard Plugin
jQuery Chart Plugin
Bar Chart
jQuery Curvy Corner
Nifty jQuery Corner
Transparent Corners
jQuery Corner Gallery
Gradient Plugin
Text Highlighting
Disable Text Select Plugin
jQuery Newsticker
Auto line-height Plugin
Textgrad - a text gradient plugin
LinkLook - a link thumbnail preview
pager jQuery Plugin
shortKeys jQuery Plugin
jQuery Biggerlink
jQuery Ajax Link Checker
Chili jQuery code highlighter plugin
jScroller
jTip - The jQuery Tool Tip
clueTip
BetterTip
Flash Tooltips using jQuery
ToolTip
another jQuery nested Tab Set example (based on jQuery Tabs Plugin)
jQuery idTabs
jdMenu - Hierarchical Menu Plugin for jQuery
jQuery SuckerFish Style
jQuery Plugin Treeview
treeView Basic
FastFind Menu
Sliding Menu
Lava Lamp jQuery Menu
jQuery iconDock
jVariations Control Panel
ContextMenu plugin
clickMenu
CSS Dock Menu
jQuery Pop-up Menu Tutorial
Sliding Menu
jQuery Accordion Plugin Horizontal Way
haccordion - a simple horizontal accordion plugin for jQuery
Horizontal Accordion by portalzine.de
HoverAccordion
Accordion Example from fmarcia.info
jQuery Accordion Example
jQuery Demo - Expandable Sidebar Menu
Sliding Panels for jQuery
jQuery ToggleElements
Coda Slider
jCarousel
Accesible News Slider Plugin
Showing and Hiding code Examples
jQuery Easing Plugin
jQuery Portlets
AutoScroll
Innerfade
EasyDrag jQuery Plugin
jQuery Portlets
jqDnR - drag, drop resize
Drag Demos
jQuery Ajax call and result XML parsing
xmlObjectifier - Converts XML DOM to JSON
jQuery XSL Transform
jQuery Taconite - multiple Dom updates
RSS/ATOM Feed Parser Plugin
jQuery Google Feed Plugin
jQuery ifixpng
jQuery pngFix
Link Scrubber - removes the dotted line onfocus from links
jQuery Perciformes - the entire suckerfish familly under one roof
Background Iframe
QinIE - for proper display of Q tags in IE
jQuery Accessibility Plugin
jQuery MouseWheel Plugin
jQuery Confirm Plugin
jqModal
SimpleModal
JSS - Javascript StyleSheets
jQuery Rule - creation/manipulation of CSS Rules
jPrintArea
jQuery Dimenion Plugin
jQuery Loggin
Metadata - extract metadata from classes, attributes, elements
Super-tiny Client-Side Include Javascript jQuery Plugin
Undo Made Easy with Ajax
JHeartbeat - periodically poll the server
Lazy Load Plugin
Live Query
jQuery Timers
jQuery Share it - display social bookmarking icons
jQuery serverCookieJar
jQuery autoSave
jQuery Puffer
jQuery iFrame Plugin
Cookie Plugin for jQuery
jQuery Spy - awesome plugin
Effect Delay Trick
jQuick - a quick tag creator for jQuery
Metaobjects
elementReady
以下是幾個 jQuery 的 plugin, 節錄自 http://www.wowbox.com.tw/blog/article.asp?id=3250
若需要更新,請自行去此網站取得
最近試用了 jQuery lightBox plugin ,讚!!
File upload-文件上傳
Ajax File UploadjQUploader
Multiple File Upload plugin
jQuery File Style
Styling an input type file
Progress Bar Plugin
Form Validation-表單驗證
jQuery ValidationAuto Help
Simple jQuery form validation
jQuery XAV - form validations
jQuery AlphaNumeric
Masked Input
TypeWatch Plugin
Text limiter for form fields
Ajax Username Check with jQuery
Form - Select Box stuff-表單-選取框
jQuery ComboboxjQuery controlled dependent (or Cascadign) Select List
Multiple Selects
Select box manipulation
Select Combo Plugin
jQuery - LinkedSelect
Auto-populate multiple select boxes
Choose Plugin (Select Replacement)
Form Basics, Input Fields, Checkboxes etc.-表單的基本輸入框,選擇框等
jQuery Form PluginjQuery-Form
jLook Nice Forms
jNice
Ping Plugin
Toggle Form Text
ToggleVal
jQuery Field Plugin
jQuery Form’n Field plugin
jQuery Checkbox manipulation
jTagging
jQuery labelcheck
Overlabel
3 state radio buttons
ShiftCheckbox jQuery Plugin
Watermark Input
jQuery Checkbox (checkboxes with imags)
jQuery SpinButton Control
jQuery Ajax Form Builder
jQuery Focus Fields
jQuery Time Entry
Time, Date and Color Picker-時間、日期和顏色選取
jQuery UI DatepickerjQuery date picker plugin
jQuery Time Picker
Time Picker
ClickPick
TimePicker
Farbtastic jQuery Color Picker Plugin
Color Picker by intelliance.fr
Rating Plugins-投票插件
jQuery Star Rating PluginjQuery Star Rater
Content rater with asp.net, ajax and jQuery
Half-Star Rating Plugin
Search Plugins-搜索插件
jQuery SuggestjQuery Autocomplete
jQuery Autocomplete Mod
jQuery Autocomplete by AjaxDaddy
jQuery Autocomplete Plugin with HTML formatting
jQuery Autocompleter
AutoCompleter (Tutorial with PHP&MySQL)
quick Search jQuery Plugin
Inline Edit & Editors-嵌入的編輯器,所見即所得的編輯器
jTagEditorWYMeditor
jQuery jFrame
Jeditable - edit in place plugin for jQuery
jQuery editable
jQuery Disable Text Select Plugin
Edit in Place with Ajax using jQuery
jQuery Plugin - Another In-Place Editor
TableEditor
tEditable - in place table editing for jQuery
Audio, Video, Flash, SVG, etc-音頻,視頻,flash,svg等
jMedia - accessible multi-media embeddingJBEdit - Ajax online Video Editor
jQuery MP3 Plugin
jQuery Media Plugin
jQuery Flash Plugin
Embed QuickTime
SVG Integration
jQuery Multimedia Portfolio
jQuery YouTube Plugin
Photos/Images/Galleries-照片,圖像,相冊等
ThickBoxjQuery lightBox plugin
jQuery Multimedia Portfolio
jQuery Image Strip
jQuery slideViewer
jQuery jqGalScroll 2.0
jQuery - jqGalViewII
jQuery - jqGalViewIII
jQuery Photo Slider
jQuery Thumbs - easily create thumbnails
jQuery jQIR Image Replacement
jCarousel Lite
jQPanView
jCarousel
Interface Imagebox
Image Gallery using jQuery, Interface & Reflactions
simple jQuery Gallery
jQuery Gallery Module
EO Gallery
jQuery ScrollShow
jQuery Cycle Plugin
jQuery Flickr
jQuery Lazy Load Images Plugin
Zoomi - Zoomable Thumbnails
jQuery Crop - crop any image on the fly
Image Reflection
Google Map-google地圖
jQuery Plugin googlemapsjMaps jQuery Maps Framework
jQmaps
jQuery & Google Maps
jQuery Maps Interface forr Google and Yahoo maps
jQuery J Maps - by Tane Piper
Games-遊戲
Tetris with jQueryjQuery Chess
Mad Libs Word Game
jQuery Puzzle
jQuery Solar System (not a game but awesome jQuery Stuff)
Tables, Grids etc.-表格,格子等
UI/TablesorterjQuery ingrid
jQuery Grid Plugin
Table Filter - awesome!
TableEditor
jQuery Tree Tables
Expandable “Detail” Table Rows
Sortable Table ColdFusion Costum Tag with jQuery UI
jQuery Bubble
TableSorter
Scrollable HTML Table
jQuery column Manager Plugin
jQuery tableHover Plugin
jQuery columnHover Plugin
jQuery Grid
TableSorter plugin for jQuery
tEditable - in place table editing for jQuery
jQuery charToTable Plugin
jQuery Grid Column Sizing
jQuery Grid Row Sizing
Charts, Presentation etc.-圖表
FlotjQuery Wizard Plugin
jQuery Chart Plugin
Bar Chart
Border, Corners, Background-邊,角,背景
jQuery CornerjQuery Curvy Corner
Nifty jQuery Corner
Transparent Corners
jQuery Corner Gallery
Gradient Plugin
Text and Links-文本和鏈接
jQuery Spoiler pluginText Highlighting
Disable Text Select Plugin
jQuery Newsticker
Auto line-height Plugin
Textgrad - a text gradient plugin
LinkLook - a link thumbnail preview
pager jQuery Plugin
shortKeys jQuery Plugin
jQuery Biggerlink
jQuery Ajax Link Checker
Chili jQuery code highlighter plugin
jScroller
Tooltips-提示
jQuery Plugin - TooltipjTip - The jQuery Tool Tip
clueTip
BetterTip
Flash Tooltips using jQuery
ToolTip
Menus, Navigations-菜單,導航
jQuery Tabs Plugin - awesome! [ demo nested tabs ]another jQuery nested Tab Set example (based on jQuery Tabs Plugin)
jQuery idTabs
jdMenu - Hierarchical Menu Plugin for jQuery
jQuery SuckerFish Style
jQuery Plugin Treeview
treeView Basic
FastFind Menu
Sliding Menu
Lava Lamp jQuery Menu
jQuery iconDock
jVariations Control Panel
ContextMenu plugin
clickMenu
CSS Dock Menu
jQuery Pop-up Menu Tutorial
Sliding Menu
Accordions, Slide and Toggle stuff-幻燈、翻轉
jQuery Plugin AccordionjQuery Accordion Plugin Horizontal Way
haccordion - a simple horizontal accordion plugin for jQuery
Horizontal Accordion by portalzine.de
HoverAccordion
Accordion Example from fmarcia.info
jQuery Accordion Example
jQuery Demo - Expandable Sidebar Menu
Sliding Panels for jQuery
jQuery ToggleElements
Coda Slider
jCarousel
Accesible News Slider Plugin
Showing and Hiding code Examples
jQuery Easing Plugin
jQuery Portlets
AutoScroll
Innerfade
Drag and Drop-拖拽
UI/DraggablesEasyDrag jQuery Plugin
jQuery Portlets
jqDnR - drag, drop resize
Drag Demos
XML XSL JSON Feeds
XSLT PluginjQuery Ajax call and result XML parsing
xmlObjectifier - Converts XML DOM to JSON
jQuery XSL Transform
jQuery Taconite - multiple Dom updates
RSS/ATOM Feed Parser Plugin
jQuery Google Feed Plugin
Browserstuff-瀏覽器相關
Wresize - IE Resize event Fix PluginjQuery ifixpng
jQuery pngFix
Link Scrubber - removes the dotted line onfocus from links
jQuery Perciformes - the entire suckerfish familly under one roof
Background Iframe
QinIE - for proper display of Q tags in IE
jQuery Accessibility Plugin
jQuery MouseWheel Plugin
Alert, Prompt, Confirm Windows-警告,提示,確認框
jQuery ImpromptujQuery Confirm Plugin
jqModal
SimpleModal
CSS-樣式表單
jQuery Style SwitcherJSS - Javascript StyleSheets
jQuery Rule - creation/manipulation of CSS Rules
jPrintArea
DOM, Ajax and other jQuery plugins-DOm,ajax以及其他
FlyDOMjQuery Dimenion Plugin
jQuery Loggin
Metadata - extract metadata from classes, attributes, elements
Super-tiny Client-Side Include Javascript jQuery Plugin
Undo Made Easy with Ajax
JHeartbeat - periodically poll the server
Lazy Load Plugin
Live Query
jQuery Timers
jQuery Share it - display social bookmarking icons
jQuery serverCookieJar
jQuery autoSave
jQuery Puffer
jQuery iFrame Plugin
Cookie Plugin for jQuery
jQuery Spy - awesome plugin
Effect Delay Trick
jQuick - a quick tag creator for jQuery
Metaobjects
elementReady
A delicious javascript tagging input field
http://devthought.com/wp-content/projects/jquery/textboxlist/Demo/#

A brief review of existing components and the presentation of the powerful “jquery.tagInput”
Once again, working on one of our new secret products (which is called Licorize  ), I was in need to select a third party component for speeding up development: this time, a tagging field.
), I was in need to select a third party component for speeding up development: this time, a tagging field.
… before continue reading do you like to go straight to live demo?
I realized in seconds that I already had in mind a delicious solution. Delicious (.com) and its wonderful tagging system its really nearly what I wanted, probably even a little more…
What I really love in this component as seen on Delicious is the smoothness of user interaction. Let me explain the concept: try to write a tag directly from the input field and the drop down will show your already used tags, in order of frequency. Amazing, mainly it saves me scrolling the list: most used on top, golden rule. This is not different from what usually the other components do, but in this case the string searched is a little bit “boldified”. This is stylish!
Another nice feature of delicious’s tagging field is the integration with “recommended” and “popular”: not only by clicking the tag it is inserted/removed like every nerd-programmer will be able to imagine, but even while you are typing in the input field, the suggested tag is magically highlighted – this is a masterpiece!
Of course the interface behavior is supported by meaningful contents: suggested tags are computed on the base of the analysis of the url contents and mainly, I suppose, on other users tagging criteria; having million of users makes the term “statistic” meaningful.
(BTW you can access this data using the Delicious api)
The only things I would change in this jewel is the tag separator from [space] to [comma]; this will give you the capability to add multiple word tags, even if it may induce the user in using the tag field as a sort of notes one. So the separator “flavor” may open a Pandora’s box: if ever in my life I’ll write a tag component – which I’ll try to avoid as much as possible.
Apart from the separator, I needed exactly this component, but unluckily it is entangled in Delicious’ js library, so I decided to have a look at available jQuery based components.
As usual this list does not pretend to be complete as I’m focused on developing products, not on writing reviews, but someone else could find my hints useful (I have already wrote some reviews on charting and grid components).
The top ranked one is jQuery tag suggestion by Remy Sharp.
This nice component is very easy to use and is based on an array of suggested tags that can be supplied via a js array or via Ajax.
A basic axample:
$('input.tagSuggest').tagSuggest({ tags: ['javascript', 'js2', 'js', 'jquery']});
An Ajax example
$('#tags').tagSuggest({ url: '/tag-suggestion'});
Layout is configurable via css, and some parameters will help you in fine tuning this component.
Even if this is a nice component it is quite far from Delicious one, at least because it does not implement multiple tag collection: mine, suggested, popular. Another little limitation is that the suggested tag list is static, even if called through Ajax.
Another cool component is Tagger by Chris Iufer.
Here the focus is on maintaining a tag list, instead of filling a field.
Usage is really simple:
But this is even farther from my goal…
Even Pines Tags by Hunter Perrin goes in the wrong direction, at least compared with Delicious. It is focused mainly on writing / removing tags (like the previous one):

The documentation is little bit weak but usage is still easy:
$(“#tags”).ptags();
In the same flow is JTAG by Benoît Vidis
cute, but not my prefered one.
Another component that cought my attention was MagicTags by Dave Geddes.
Nice graphics, but here the core seems the transitions effects, making the usage of this component at bit annoying.
Nice look, but similar behavior for TestBoxList by Guillermo Rauch.
That’s all folks! I didn’t find other components, maybe the “tag” search key induces too much noise in search engines, but differently from usual there aren’t dozens of components, the choice is limited.
So I reached this sad conclusion:
I MUST WRITE MY OWN COMPONENT!
At least now my requirements are clear:
- supporting already used tag list, eventually filled with an Ajax call
- filtering results using user inputs
- supporting suggested tags, with “smart” selection
- supporting multiple separators
- supporting frequency
- having a nice-ligth-stylish look
- be delicious!
After a couple of days of programming this is the result:
typing on the text field a drop down will show your used tags:
The usage is quite easy at least in the minimal configuration:
insert your input field:
tags:
then instantiate the component:
This is just a static case example; in case you have thousands of tags, you should use something like a Json Ajax call.
There are some configuration parameters, this is the complete list:
- tags: is a Json array of objects with “tag” and “freq” properties; freq is not mandatory if you do not use it for sorting. It is not mandatory if jsonUrl is specified.
- jsonUrl: will receive the text of current tag typed in the “search” parameter.
- autoFilter: true/false default=true when active shows only matching tags, “false” should be used for server-side filtering
- autoStart: true/false default=false when active the dropdown will appear straight on entering the field, otherwise only while typing
- sortBy: “frequency”|”tag”|”none” default=”tag”. When sorting by frequency is on, the filler should report the “freq” property for each tag
- tagSeparator: default=”,” any separator char as space, comma, semicolon
- boldify: true/false default true “boldify” the matching part of tag in the dropdown box
- suggestedTags: callback function to retrieve an object array like ["sugestedtag1","sugestedtag2","suggestedtag3"].If this parameter is not present tag suggestion functionality will be kept hidden.
- suggestedTagsPlaceHolder: jQuery proxy for suggested tag placeholder. If it is not supplied it is created below the input field. When placeholder is supplied (hence unique), tagField should be applied on a single input.Something like $(“#myTagFiled”).tagField(…) will work fine: $(“:text”).tagField(…) probably not!
so a more complex example will look like:
tags:
suggested tags:
in this case the jsonUrl “tags.jsp” is a silly JSP page that will return 4 tags starting with the text typed by the user. Here the sample code:
<%@ page import="net.sf.json.JSONArray, net.sf.json.JSONObject" %><%
JSONArray jsa= new JSONArray();
String search=request.getParameter("search")
search=null?"":search;
for (int i=1;i<5;i++){
JSONObject o= new JSONObject();
o.element("tag",search+i);
o.element("freq",i);
jsa.add(o);
}
out.print(jsa.toString());
%>
This component is released under MIT license. Enjoy it!
Any feedback will be really appreciated.
訂閱:
文章 (Atom)








